Build Releaf Case Study
The Product:
We’re creating an app that will allow users to track wildfires in their area and set up notifications when they need to evacuate as well as for when they return. It will also included tips and resources for preparing for wildfires and how to rebuild after a fire.
Project Duration:
August 2022 - September 2022
The Problem:
Wildfires are dangerous for many farmers, and especially a threat to the safety of family farmers. Knowing how to plan for one and how to rebuild after its devastation can be difficult..
The Goal:
Creating a mobile app and responsive website to help family farmers plan for, cope with, and rebuild after a wildfire.
My Role:
UX designer designing an app for orchestra listeners from conception to delivery.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
User Research: Summary
First, I started with secondary research of quantitative data. Initially, I believed that family farms were a small portion of the overall agricultural realm—however, they actually make up 98% and 86% of U.S. agricultural products are produced on family farms or ranches. 25% of those farmers have been doing so for less than 10 years, and the average age is 46. They are solidly middle income, although some members generate income and benefits from off-farm jobs. Women are also involved in about 51% of farming operations. Although not in the majority of principal operations (14 - 37 %), they hold more of a role than I initially realized. As of Sept. 2020, wildfires have burned nearly 6.9 million acres across 11 states. I also conducted a competitive audit in order to get a grasp of the current market in that area.
I continued with secondary research in the form of a usability study. This allowed me to see how users interacted with current iterations of the mobile app.
User Research: Pain Points
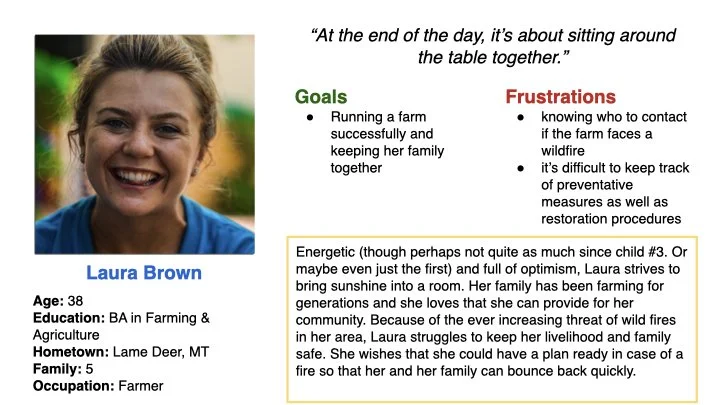
Persona: Laura Brown
Problem statement:
[Laura] is a [mother of three and family farm business owner] who needs [a way to keep track of wildfires in her area and strategies to rebuild the farm after a fire] because [wildfires are a danger to people and livestock and it can be difficult to know how to rebuild].
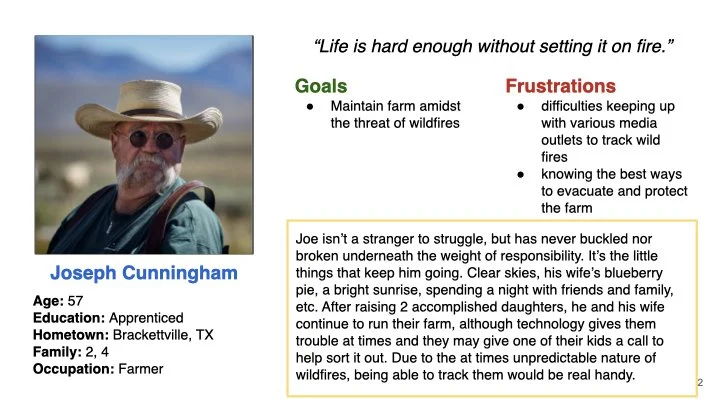
Persona: Joseph Cunningham
Problem statement:
[Joe] is a [small family farm owner] who needs [a way to keep track of wildfires near him] because [wildfires area a problem in his area and it can be dangerous to return before the all clear].
Competitive Audit
The goal of the audit was to understand the various products and features currently available in the marketplace and to see how some or all of those features could be combined to help family farms affected by wildfires. I concluded that Most of them don’t have a very personable touch and have various bugs that make them difficult to navigate or use. They also lack resources specifically for farmers to rebuild after fires, which could also be a focus.
Ideation
When using this app, the user needs to quickly and easily be able to locate wildfires in any given area and know if evacuation is needed or if they are able to return. Such things also required an alert system, so I did a few iterations of each.
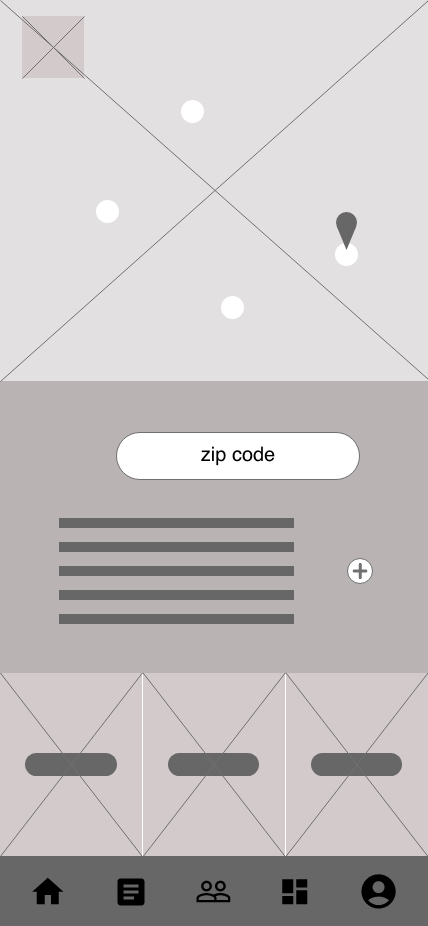
Digital Wireframes
The goal was to create a simple way for users to find and create alerts for wildfires in specific areas. User input revealed that more detail was needed when creating alerts, as it caused confusion when users attempted to do so. The icons at the bottom were also somewhat confusing, so clarification was required.
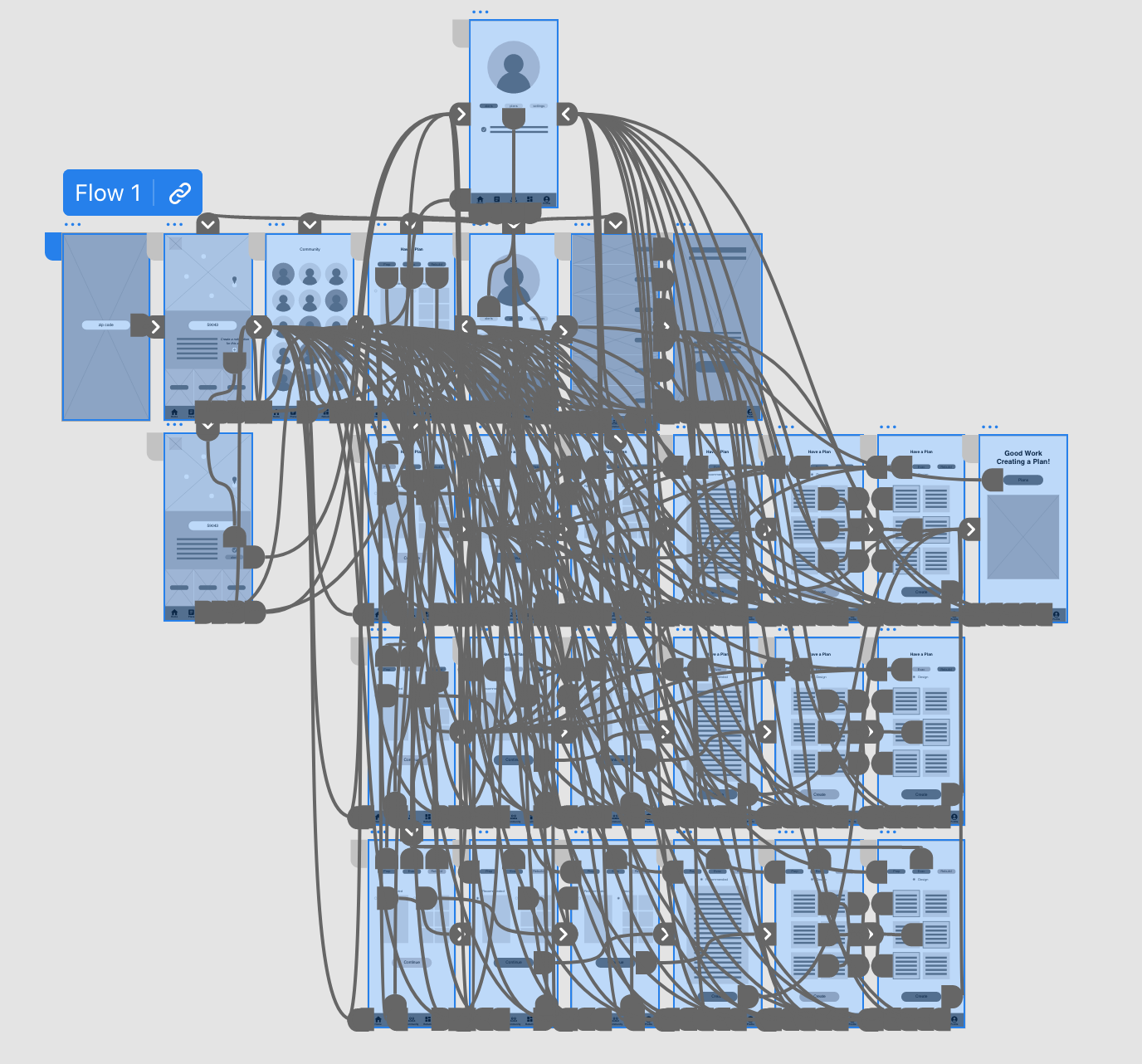
Low-Fidelity Prototype
The user flow is based on creating alerts for wildfires in certain areas, as well as creating plans of action for the user to implement in cases of wildfires.
Feedback from the usability study indicated that users benefited from more prominent icons as well as a more detailed
notification section.
View the Wildfire Tracker Mobile App:
View the Wildfire Tracker Responsive Site:
Usability Study: Parameters
-
Study type
Unmoderated usability study
-
Location
United States, remote
-
Participants
5 participants
-
Length
30-60 minutes
Usability Study: Findings
-
Alerts
Based on the theme that: (most users have difficulties creating a notification), an insight is: (the area to create notifications should be more detailed).
-
Icons
Based on the theme that: (most users had found the current icon/ labelling system insufficient), an insight is: (there needs to be more labels and/or changes to the current icons).
-
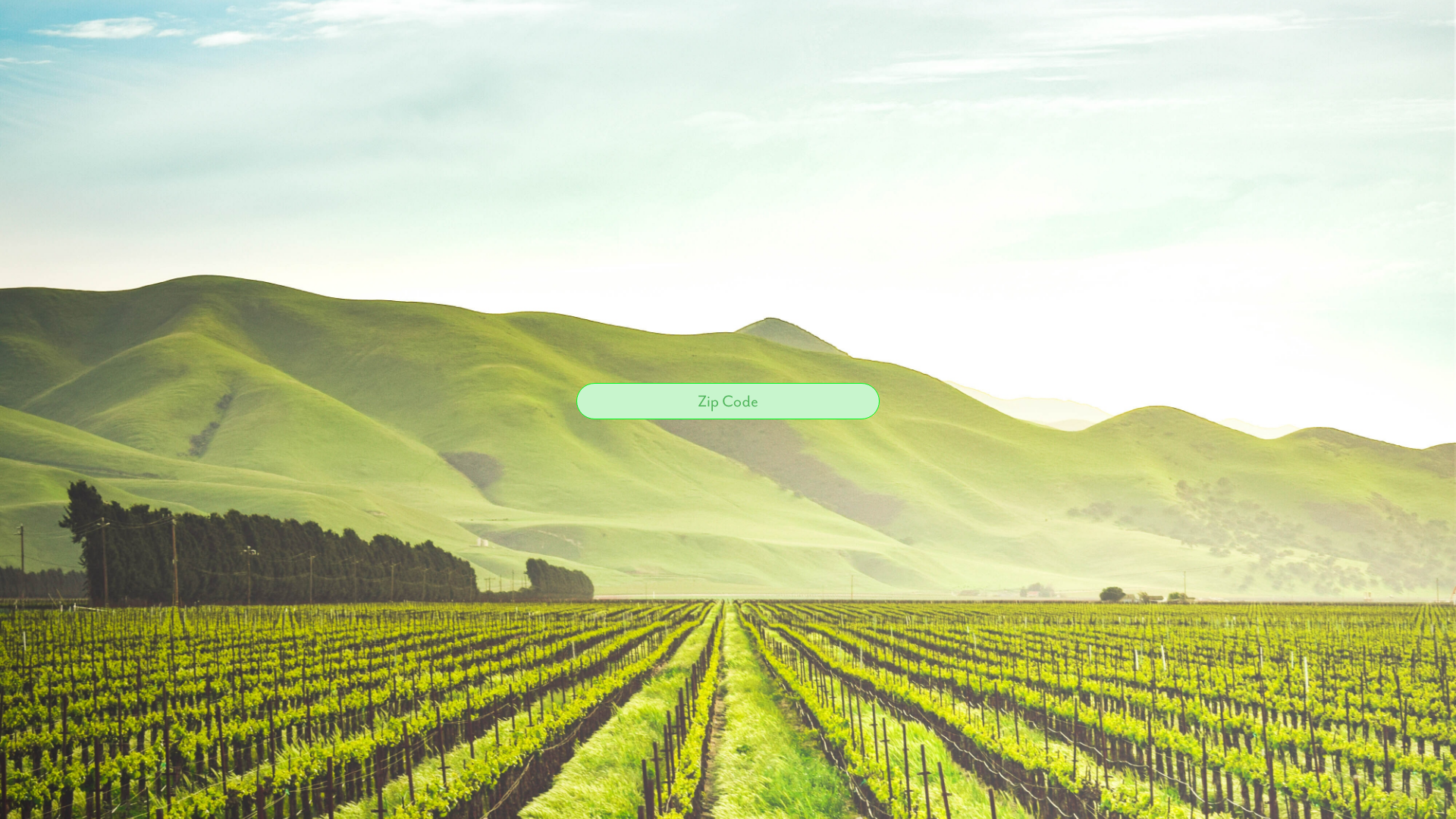
Zip Code
Based on the theme that: (some users didn't understand how to imput/use the zip code option), an insight is: (the zip code area should have an example zip code for them to use).
Mockups
The home screen was intended to make it easy for the user to find wildfires in a given area and set up alerts for those areas if they so chose. When reviewing feedback, it was found that creating an alert was a little confusing, so more labeling was required to make it clearer.
After Usability Study
Before Usability Study
Mockups
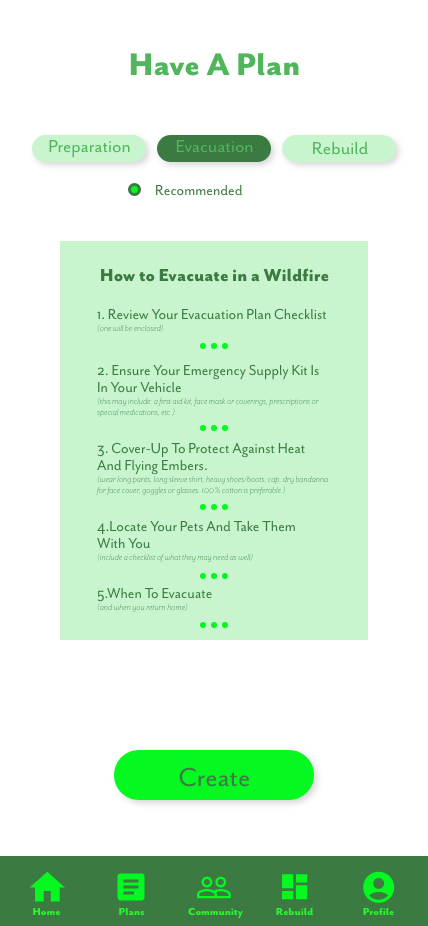
Creating different plans was a necessary component to being prepared. Due to different circumstances, although the user can pick the recommended plan, there is also an option to design their own using a template. According to user feedback, additional labeling was placed with the icons to make navigating simpler.
Before Usability Study
After Usability Study




High-Fidelity Prototype
he user flow is based on creating alerts for wildfires in certain areas, as well as creating plans of action for the user to implement in cases of wildfires
View the Build Releaf Mobile App:
Accessibility Considerations
-
There are alt text to images available for screen readers.
-
A main menu as well as icons to create a smoother navigation experience.
-
Colors are AA approved.
Sitemap
The idea was to have a streamlined website that echoed the mobile app while being more easily usable by those who might be uncomfortable or unused to using apps.
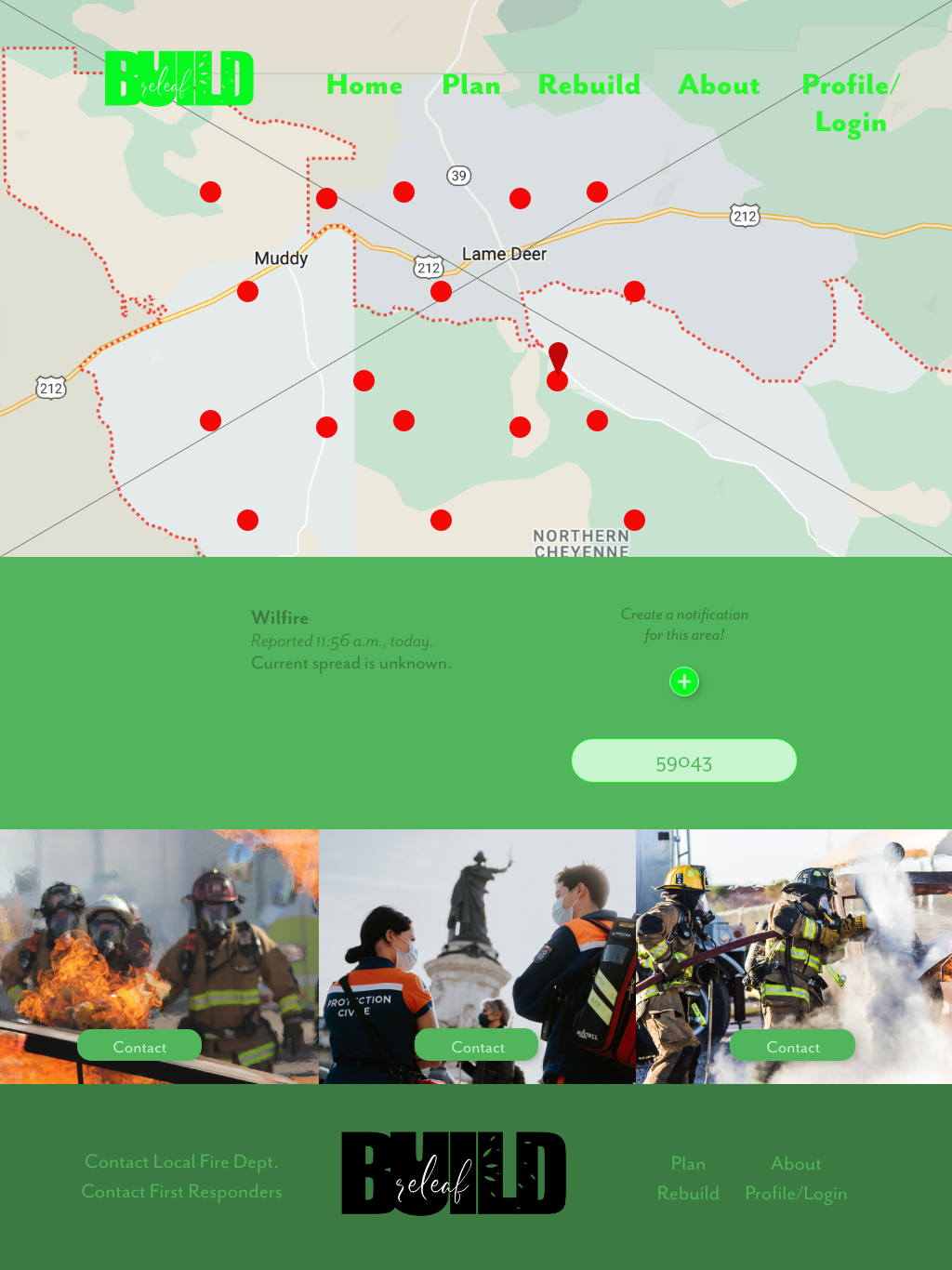
Responsive Design
It was important for the responsive site to be adaptive to different devices, as those who are using it may be stationary or on the go. There are little nuances in how they differ from device to device, to make for better readability and interaction.
High-Fidelity Prototype Web
The final high-fidelity prototype presented a user flow based on creating alerts for wildfires in certain areas, as well as creating plans of action for the user to implement in cases of wildfires.
View the Build Releaf Responsive Site:
Takeaways
Impact:
The app and website allows for users to bounce back from disaster more easily and create a stronger foundation.
One quote from peer feedback:
“I never would’ve thought to plan for all this stuff.”
What I learned:
That when working on a project for a social good, I can also cross-reference public services and include links to those sources in order to create a well rounded product.
Next Steps
1.
Another round of usability studies to determine if the pain points have been concluded.
2.
Continue to conduct more user research and further refine designs.
3.
Reach out to first responders to see if they have an outside perspective that can influence the design.